

Toucanny is a default username and avatar generation service
While working on another one of my personal projects, CodeNest, I wanted a custom solution for generating a default username and avatar when a user signs up. Currently, we are using Auth0 to handle user login and signup, and they already create a default avatar using Gravatar, but I found it to be too boring, just the user's initials and a background color 😴. So, I decided to make my own version, and add a username generator on top.
My objective for this project was to create a username and avatar generator that
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
Clone the repository
git clone https://https://github.com/Jeshwin/toucanny.git
Change to the toucanny directory
cd toucanny
Download the node dependencies
npm install
Run the development build
npm run start
The instance will be available on localhost:3030
There are two main routes that the Toucanny API uses.
/username?userid={userid}This route takes in a required query parameter userid that is used to seed a random
number
generator. This way, every user gets a unique output, and it will always be the same output for the same user.
To make the username interesting, it is formatted as a random sentence with five words of the form
adjective-noun-verb-adjective-noun. Using a list of 64 adjectives, nouns, and verbs
each, this
leads to more than 1 billion usernames!
The output is a json object of the form { username : "adjective-noun-verb-adjective-noun" }.
/avatar?userid={userid}&w={width}This route takes in a required query parameter userid that is used to seed a random
number
generator. It also takes an optional query parameter w that is used to define the
width and height
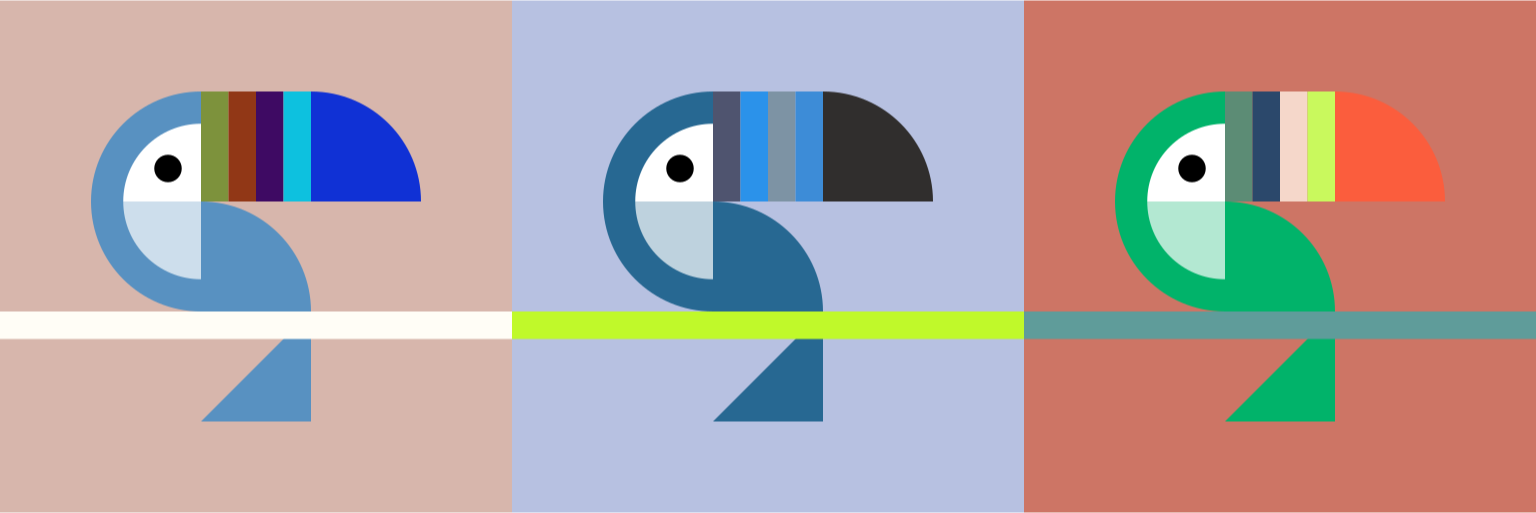
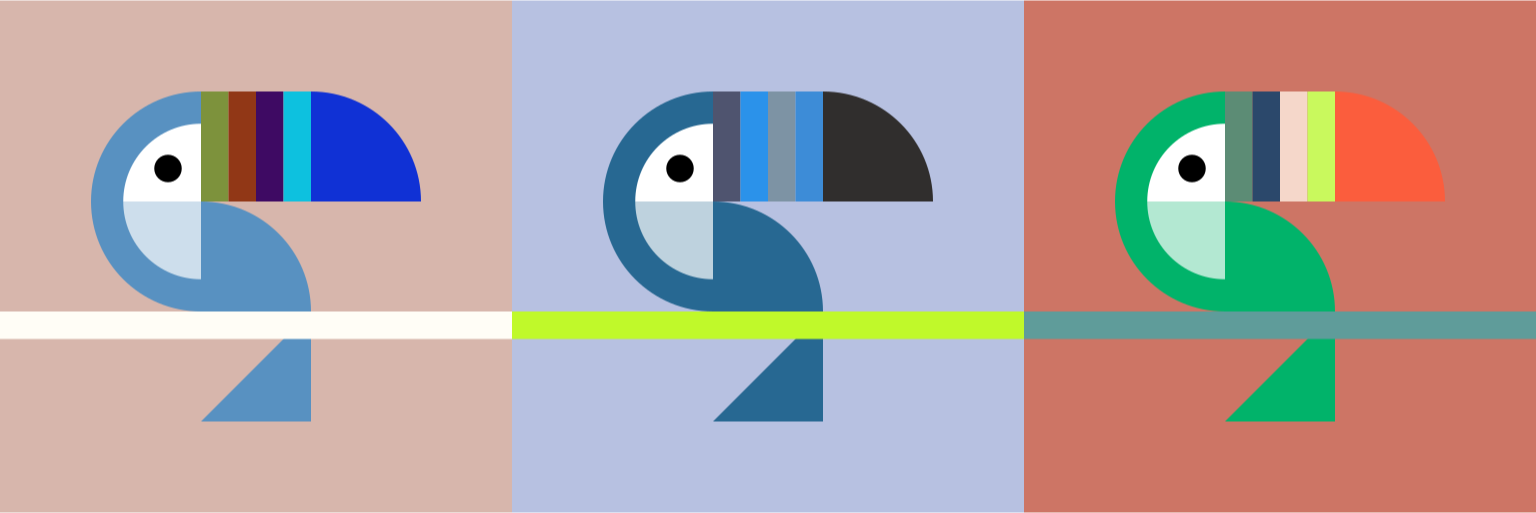
of the output image. The output image is a toucan made from 9 uniquely generated colors, 6 for the beak and 1
each for the body, background, and branch colors. This creates over 1 * 1065 possible avatars! (It's
actually a bit less because the background color has fewer possibilities, but at this order of magnitude, it
doesn't really make a difference) Some example avatars generated using Toucanny are in the header image of this
README.
The output is an image with the specified width and height, or 420x420 px by default.
Toucanny is deployed using Serverless on AWS and is publicly available here!
Here's a little demo of Toucanny in action!